Почему сайт вашей компании обязан быть быстрым?
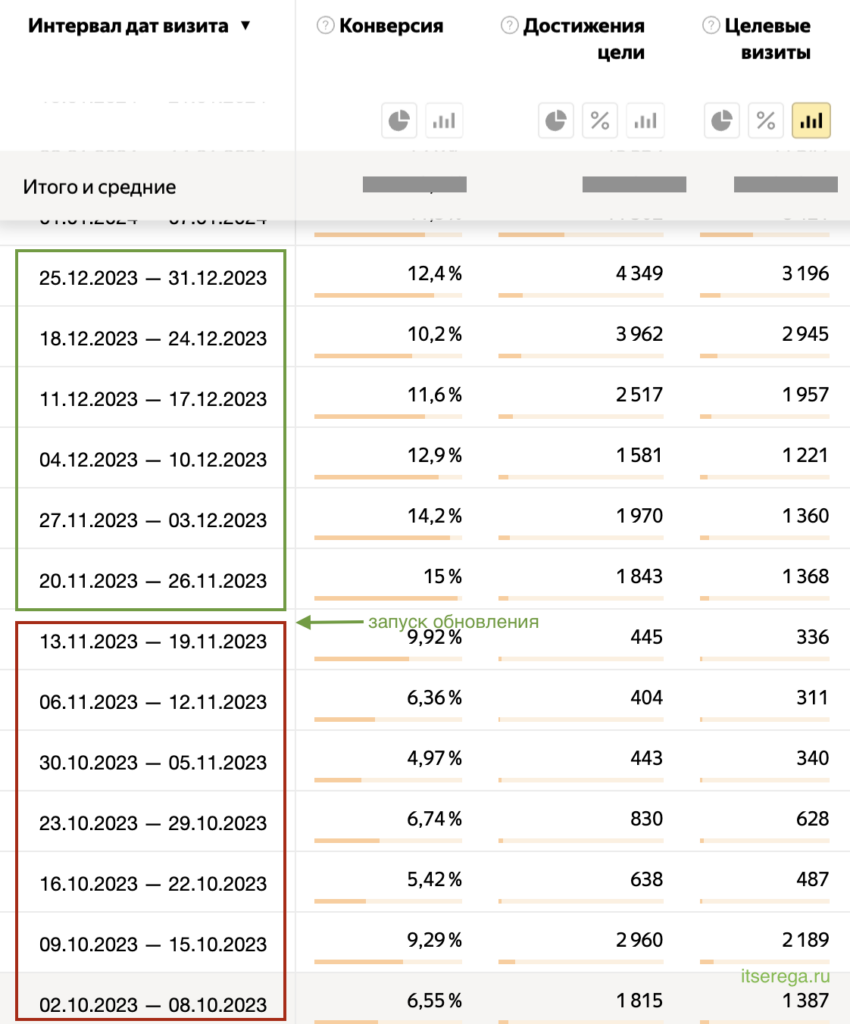
В рекламном агентстве мы много тестируем гипотезы по лендингам. Однажды, в одном из проектов, мы провели десятки а/б тестов, казалось довели конверсию до максимума и начали тестировать самое неочевидное. В какой-то момент решили оптимизировать скорость сайта и это отлично сработало.
Мы перенесли сайт с конструктора, тем самым ускорили его примерно в 2 раза. На репрезентативной выборке мы получили +30% к конверсии в заявку. В тот момент ничего не менялось по смыслам и структуре, лишь технический метод реализации сайта, который влияет на скорость открытия страницы.

+30% это много?
По сути, это +30% к выручке, так как больше заявок при том же бюджете на рекламу даст больше клиентов. Иногда такой прирост может вытянуть компанию из убытка в прибыль. Более того, высокая конверсия не только снизила стоимость заявки, мы смогли крутить больше средств и привлекать еще больше целевого трафика по отличной цене.
После того успеха мы делаем сайты только кодом, о чем я расскажу в конце статьи.
Да, если сайт/лендинг слабый по смыслам, скорость открытия не поможет, но если у вас уже крутятся бюджеты на рекламу, идут заявки и работает отдел продаж, есть смысл оптимизироваться.
Если мой скромный кейс не впечатлил, посмотрите на международный опыт.
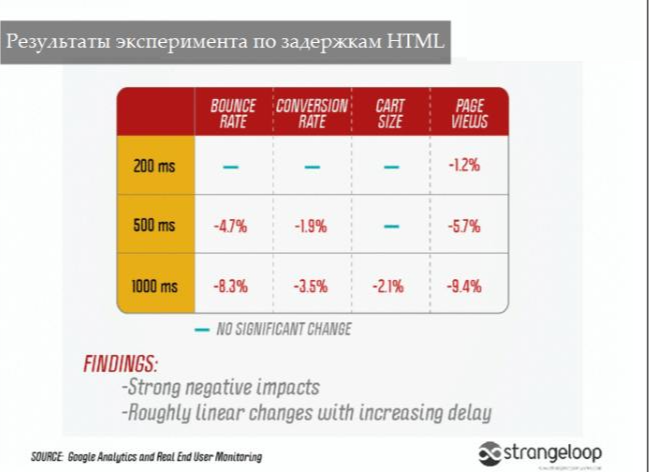
Strangeloop
Что сделали: измерили зависимость между временем ответа сервера и конверсией сайта
Что измерялось: время ответа сервера (TTFB)
Результат: 0,5 секунды задержки на сервере отнимают 1,6-1,9% конверсии, повышают показатель отказов на 4,6-4,7%

Amazon
Что сделали: измерили зависимость между временем ответа сервера и выручкой
Что измерялось: время ответа сервера (TTFB)
Результат: 0,1 секунды увеличивает выручку на 1%

Walmart
Что сделали: измерили скорость и конверсию сайта, комплексно ускорили сайт
Что измерялось: время от получения ответа пользователем до полной загрузки (onload-TTFB).
Результат: 1 секунда времени загрузки дает +2% конверсии

Firefox
Что сделали: провели A/B тестирование и комплексное ускорение сайта
Что измерялось: время полной загрузки страницы (onload)
Результат: 2,16 секунды времени загрузки дают 15,4% конверсии (количество загрузок)

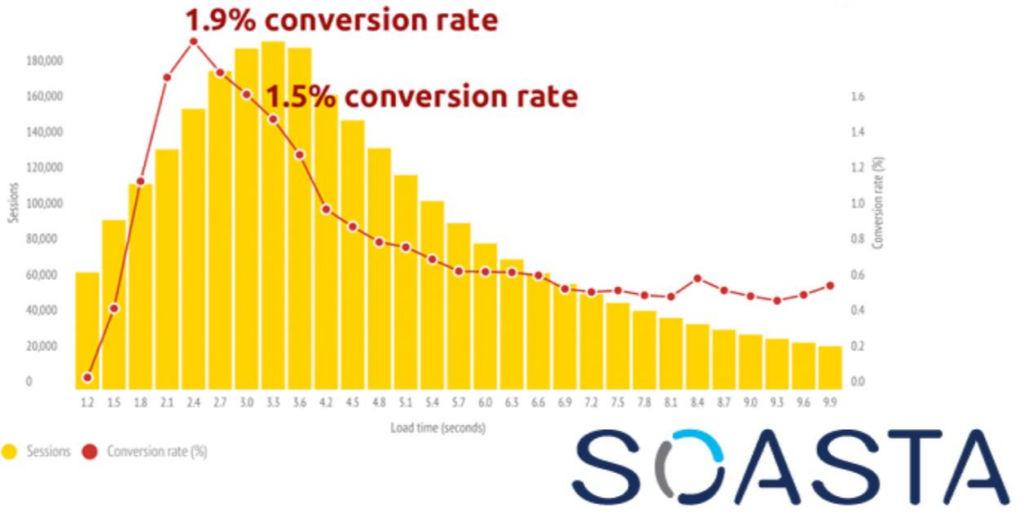
Soasta
Что сделали: измерили зависимость между временем загрузки страницы и конверсией для мобильных пользователей
Что измерялось: полное время загрузки (onload)
Результат: при разнице во времени загрузки страниц в 1 секунду разница в конверсии мобильных пользователей достигает 27%, в показателе отказов — 56%

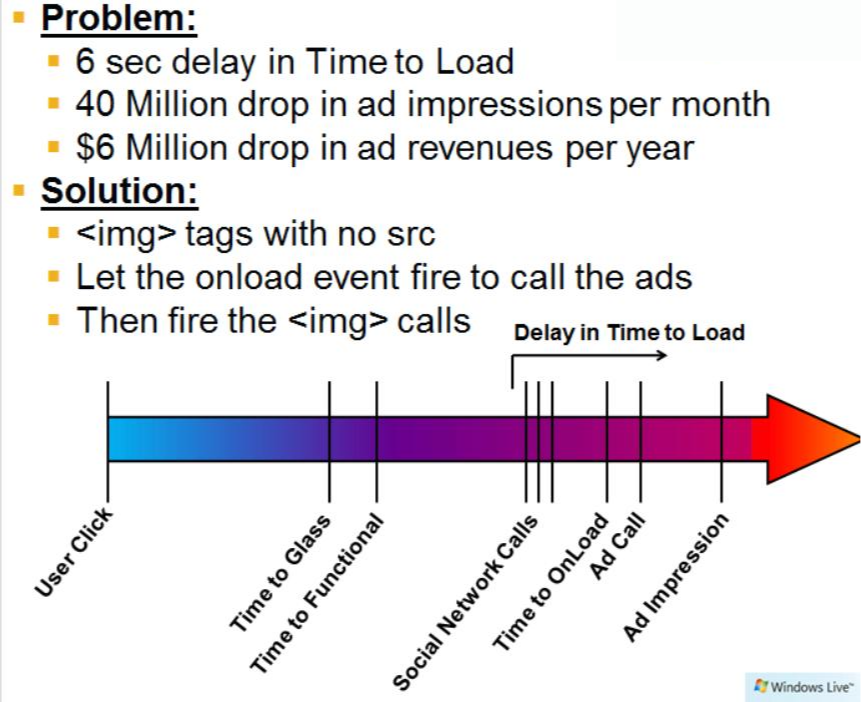
Hotmail
Что сделали: провели оптимизацию загрузки рекламы
Что измерялось: полное время загрузки (onload)
Результат: ускорение сайта на 6 секунд дало $6 миллионов в год рекламной прибыли, на 40 миллионов больше рекламных показов в месяц

И таких кейсов полно!
Достаточно в гугле вбить «how pagespeed improves conversion».
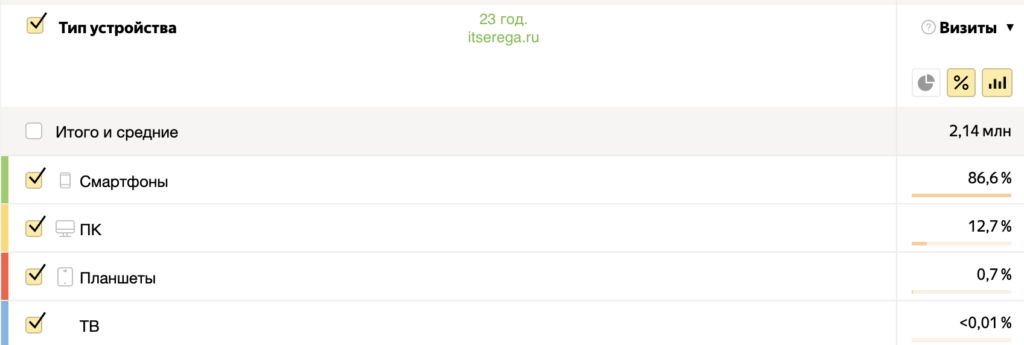
Поэтому, проверяем скорость сайта на https://pagespeed.web.dev/ и если набираем меньше 90 баллов смело оптимизируемся. Обязательно смотрите на загрузку и работу с мобильных телефонов, ведь это уже 86% трафика!

Куда идти?
Разумеется, идеальный вариант довериться профессионалам, а не заниматься самолечением, поэтому я рекомендую собственную проверенную команду.
ЧТО УЧЕСТЬ?
Если же хотите сделать или организовать все самостоятельно, даю шпаргалку.
- Не используйте конструкторы, никакие. Любой конструктор это априори компромисс, быстрее и проще реализация, медленнее скорость.
- Не используйте CMS системы в качестве основной точки входа. Особенно тяжелые вроде битрикс. В крайнем случае только в качестве backend составляющей для API.
- Не пишите все совсем с нуля, используйте последние версии фреймворков, так и результат будет лучше, и проще поддерживать в будущем.
- Разделяйте проект на frontend и backend сервисы.
- Для frontend используйте современные js фреймворки next / nuxt / gatsby, они позволят сжать и оптимизировать код. Для стилей берите tailwind или аналоги, которые позволяют не использовать в финальной сборке лишние стили.
- Для backend используйте последние версии fastapi / flusk / django / laravel в качестве API.
- Регулярно обновляйте версии пакетов и фреймворков.
- Используйте оптимизированные изображения.
- Не нагружайте сайт сторонними скриптами, а если и делаете это, то только асинхронно.
- Работайте с проверенными специалистами, потому что технологии лишь инструмент, важны люди, их мозги, опыт и руки!
Если ничего не поняли, но очень хочется, чтобы сайт летал и эффективно работал пишите. Как минимум оптимизируем то, что есть, как максимум улучшим и другие составляющие.