Атомарный дизайн является одним из самых эффективных методов при разработке интерфейса. В этой статье расскажем что такое атомарный дизайн, как он работает, и почему мы используем его при создании интерфейсов.
Что такое атомарный дизайн?
Атомарный дизайн — это методология, предложенная Брэдом Фростом, которая разбивает интерфейс на небольшие, переиспользуемые компоненты.
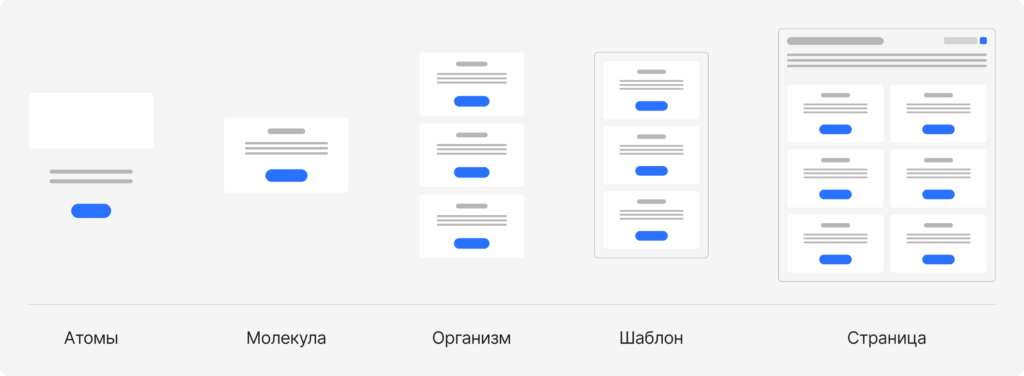
Подход основывается на аналогии с химическими элементами, где «атомы» (самые маленькие элементы) объединяются в более сложные структуры, такие как молекулы и организмы, а те в свою очередь образуют шаблоны и страницы. Таким образом, создается удобная и структурированная система.

Как это работает?
Рассмотрим структуру атомарного дизайна на примере одного из наших кейсов.
Атомы: базовые элементы интерфейса, такие как кнопки, поля ввода, иконки. Они являются строительными блоками более сложных компонентов.

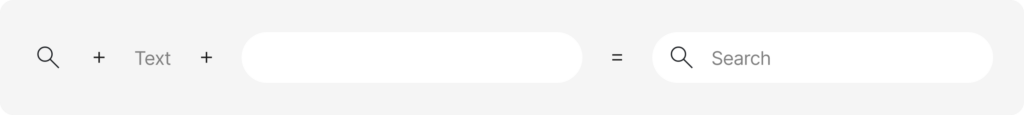
Молекулы: Это комбинации атомов, которые работают вместе как единое целое. Например, форма поиска, состоящая из текста, поля для ввода и иконки.

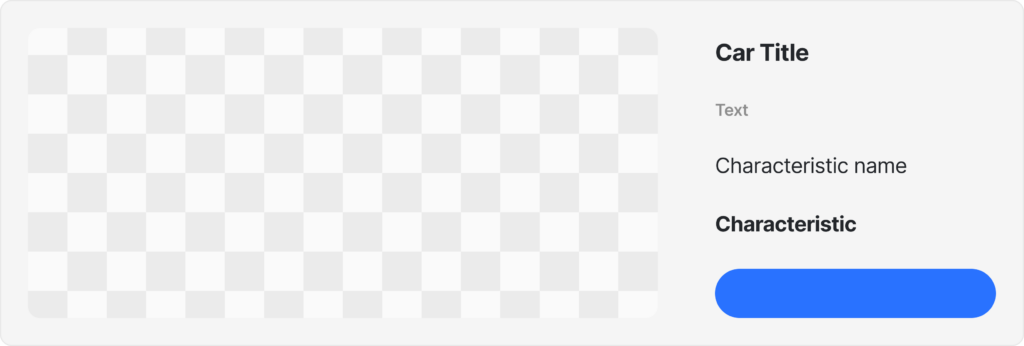
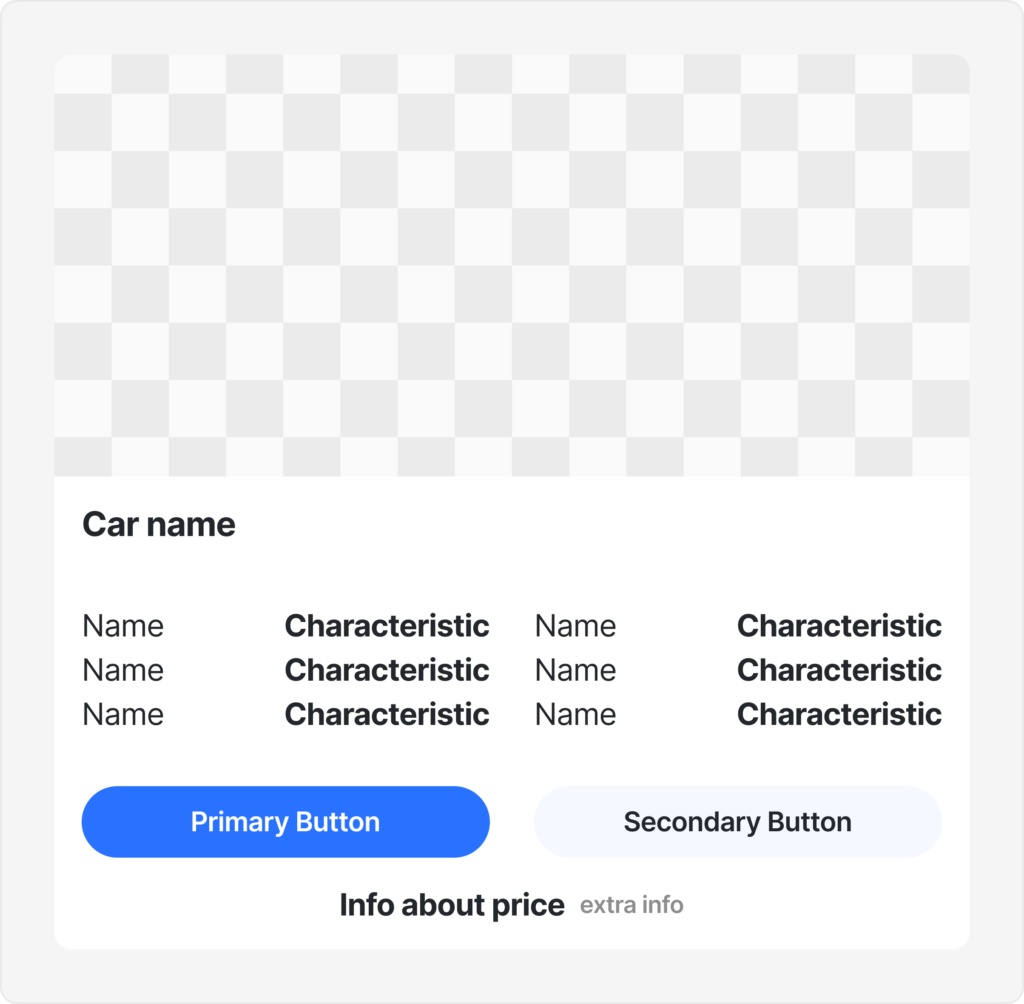
Организмы: Сложные компоненты, состоящие из нескольких молекул и атомов. Например, в нашем кейсе это карточка для аренды машины. Она включает в себя изображение, заголовок характеристики, кнопки и цену.

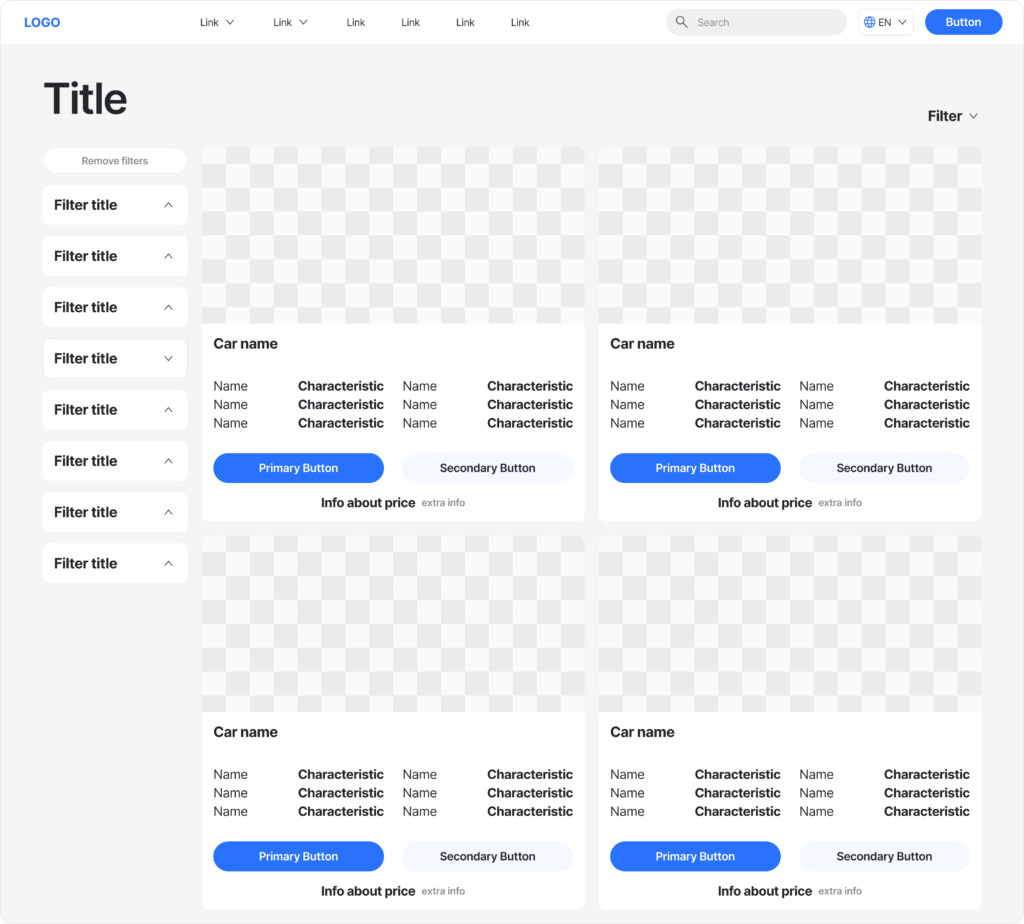
Шаблоны: Страницы, состоящие из организмов, это каркас без контента (текстов, фото и т.д.)

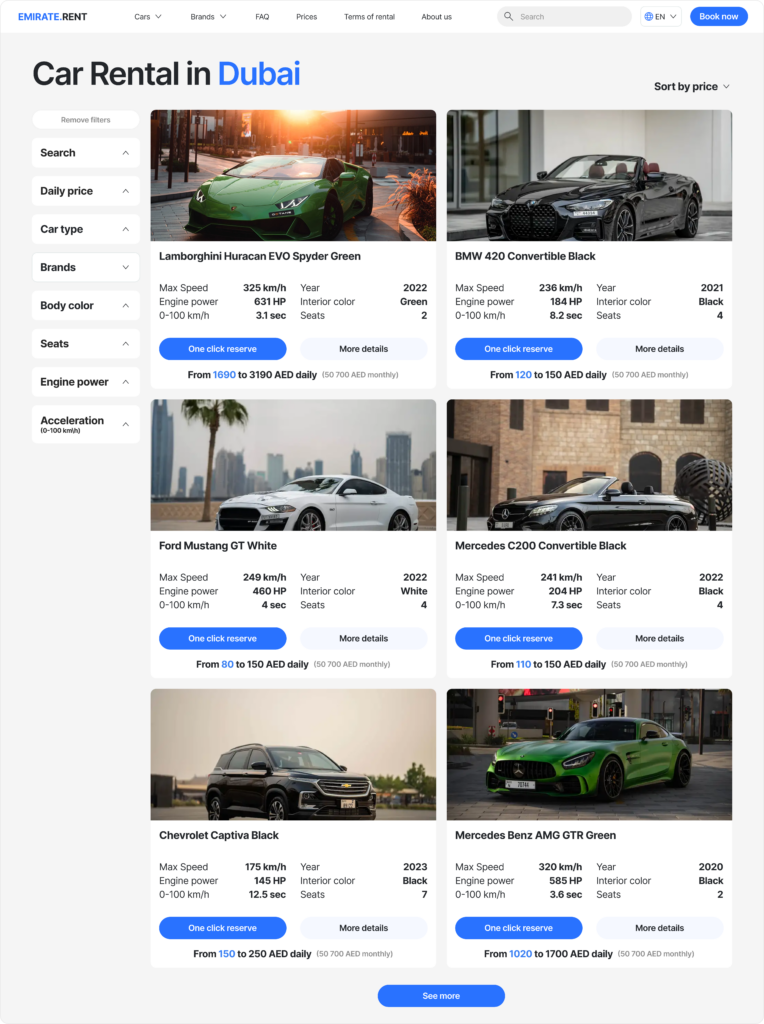
Страницы: Конечный результат, где шаблоны наполняются контентом, создавая полноценный интерфейс.

Преимущества
- Гибкость: Позволяет быстро и легко изменять и обновлять элементы. Удобно вносить правки в проектах.
- Стандартизация: помогает поддерживать единый стиль и стандарты дизайна во всех элементах проекта. Это улучшает пользовательский опыт, так как ориентироваться в знакомом интерфейсе легче
- Масштабирование: собирать новые страницы и экраны интерфейса (с адаптивными разрешениями под устройства) быстрее с помощью проработанных компонентов и шаблонов
- Упрощение процессов: Благодаря четкой структуре, команды дизайнеров и разработчиков работают более слаженно, это уменьшает количество ошибок и недопонимания в процессе разработки.
- Экономия времени и денег: Ускоряет взаимодействие внутри команды, тем самым экономя время и финансы
Как используем
Атомарный метод используется в каждом проекте. При создании дизайна мы идем от меньшего к большему, разрабатывая простые элементы (атомы), и затем объединяя их в более сложные структуры (молекулы — организмы — шаблоны — страницы).
Благодаря этому методу у нас есть готовые решения, которые ускоряют процесс работы на каждом этапе и упрощают взаимодействие внутри команды.
Заключение
Атомарный дизайн — это хороший инструмент для создания интерфейсов. Он позволяет разрабатывать удобный, согласованный и интуитивно понятный дизайн, который легко адаптируется под задачи проекта. Команда работает слаженно и эффективно, а заказчик получает результат и уменьшает затраты на разработку.