Графический дизайн — это не просто искусство, а искусство с целью. Хороший дизайн должен быть эстетически приятным и функциональным.
Рассказываем, на что нужно обратить внимание при разработке дизайна, чтобы получить хороший результат.
1. Типографика — работа с текстом
Типографика — это оформление текста с помощью шрифтов, символов и знаков.
Подбор шрифтов
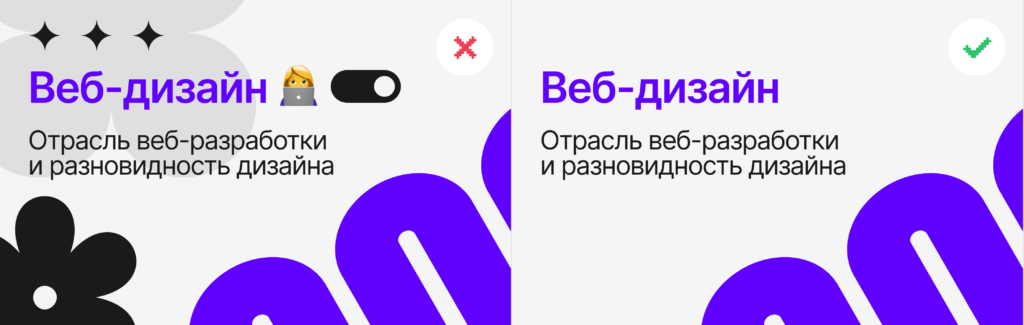
В дизайне используйте 1-2, максимум 3 шрифта. Чем меньше текст, тем меньше шрифтов допустимо. Обилие шрифтов, которые не сочетаются между собой, создаёт впечатление визуального мусора.
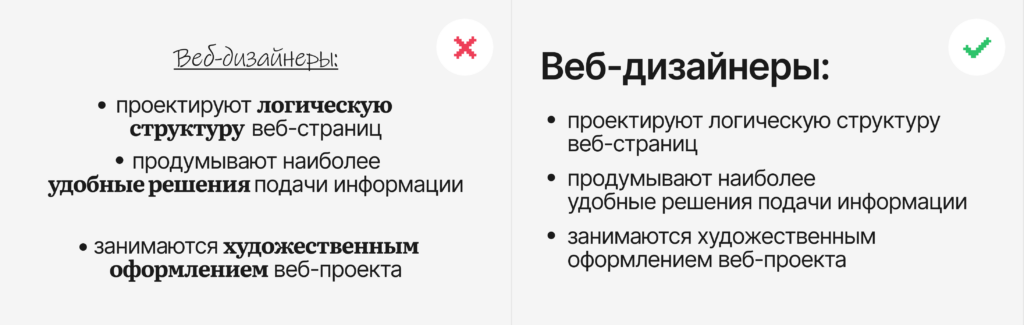
Размеры шрифта
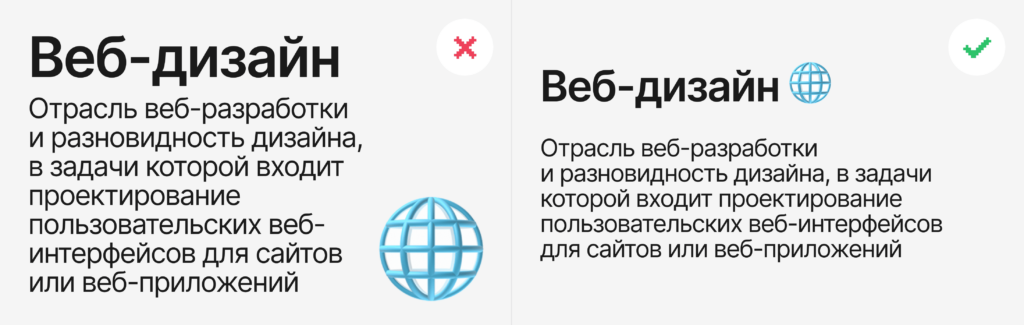
Используйте разные размеры шрифтов: для заголовков, подзаголовков и основного текста, чтобы создать иерархию.
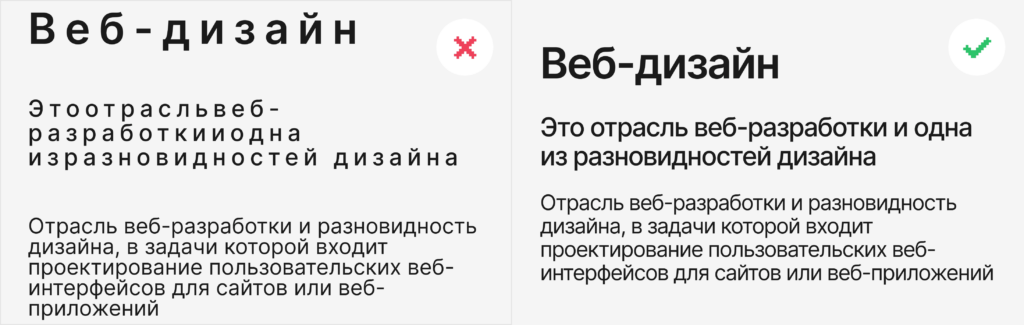
Выравнивание текста
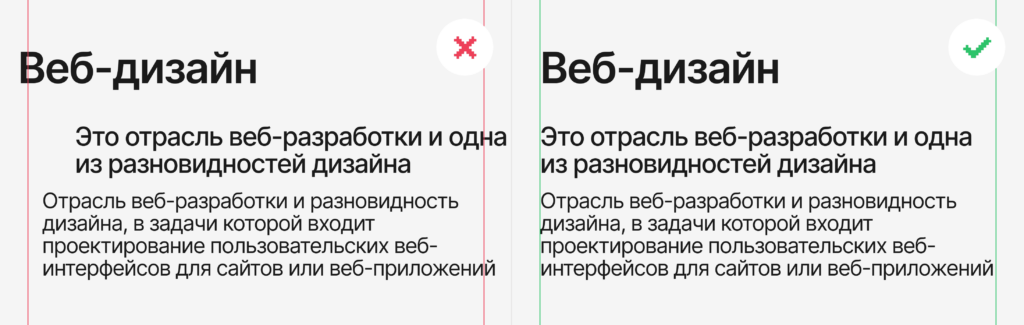
Делает текст более организованным и комфортным для чтения.
Выравнивание по левому краю — один из самых удобных вариантов для расположения большого объема текста. Для текста небольшого объема (в 1-3 строки) допустимо выравнивание по центру. Заголовки и подзаголовки обычно располагают слева или по центру.

2. Цветовая палитра
Цвет вызывает ассоциации и влияет на отношение к дизайну. Согласно исследованиям, до 90% моментальных суждений могут быть основаны только на цветe.
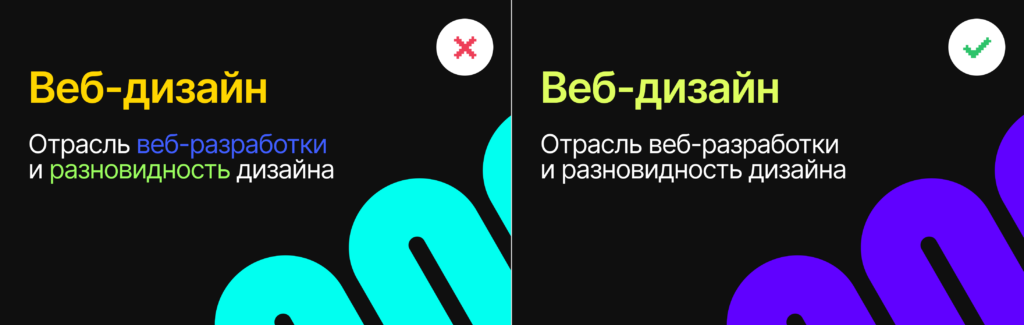
Ограничение цветов
Используйте в палитре не более 1-3 основных цветов.
Пользуйтесь правилом 60-30-10
Основной цвет для 60% дизайна, вторичный цвет для 30% и акцентный цвет для 10%.
Гармония
Убедитесь, что цвета сочетаются между собой и создают нужное настроение.
Для подбора удачного сочетания используйте цветовой круг Иттена или сайты с подбором цветовых схем.

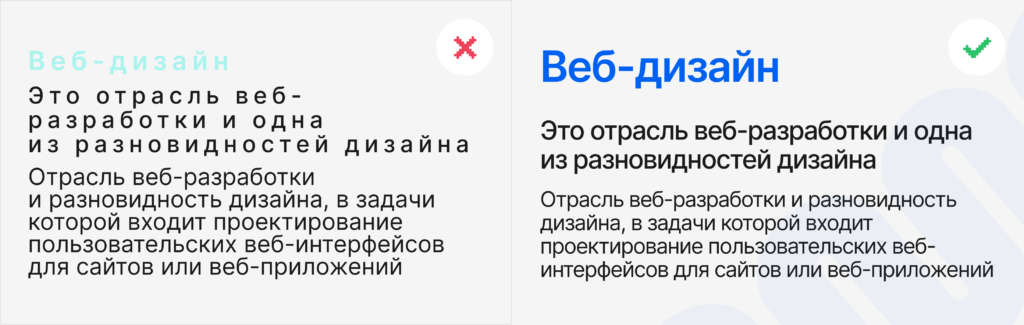
3. Контраст
Контраст помогает выделить важные элементы и сделать дизайн более динамичным. Он может быть достигнут с помощью цвета, размера и формы.
Цвет
Используйте светлые и темные цвета рядом друг с другом.
Размер
Комбинируйте большие и маленькие элементы
Форма
Элементы разной формы рядом друг с другом помогают создать контраст

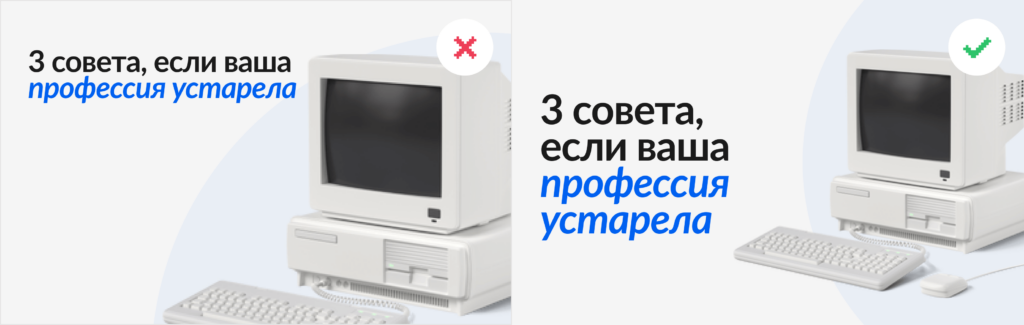
4. Теория близости
В основе теории близости лежит расстояние между элементами. Объекты, расположенные близко друг к другу, воспринимаются связано. По этому принципу внутренние расстояния элемента должны быть меньше внешних.
Например, расстояние между буквами в словах меньше, чем расстояние между словами — это помогает нам отделить одно слово от другого, понять когда заканчивается один абзац и начинается следующий и т.д.
Близость
Чтобы достичь гармонии элементов, располагайте объекты из одной смысловой группы рядом и не забывайте про внутренние и внешние отступы

5. Баланс
Баланс в композиции помогает расположить элементы таким образом, чтобы сделать дизайн стабильным и устойчивым, либо, напротив, придать ему динамики. С помощью этого приёма можно подчеркнуть значимый элемент в дизайне и выделить его на фоне остальных.
Виды баланса: симметричный, асимметричный, радиальный (круговая симметрия) и мозаичный.
Расположение элементов
Выберите один из видов баланса для создания композиции и старайтесь расположить элементы так, чтобы визуально уравновесить их.

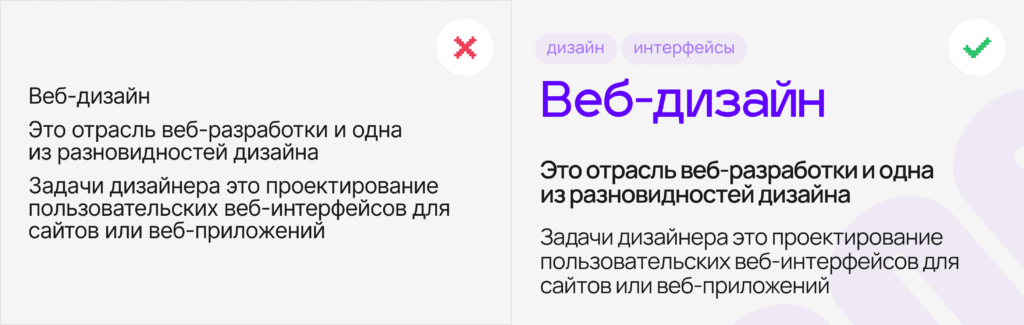
6. Четкая иерархия
Иерархия — это визуальная организация информации. Помогает создать структуру, которая направляет взгляд зрителя.
Для создания иерархии используйте баланс, контраст и близость, о которых говорили выше

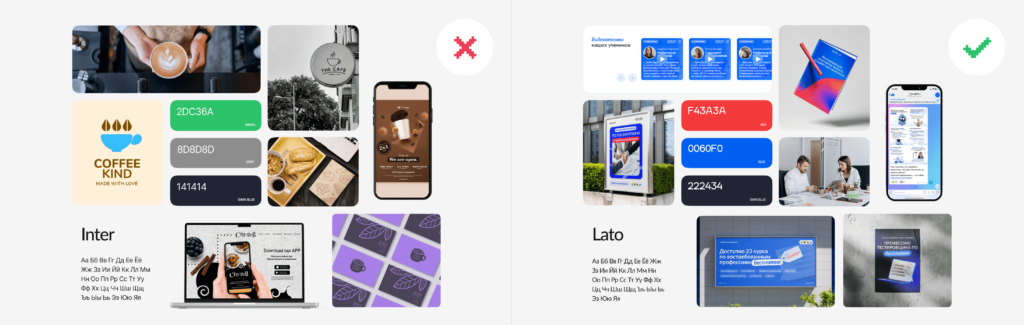
7. Последовательность
Последовательность в дизайне означает повторное использование элементов дизайна — один и тот же шрифт, цвета, иллюстрации, фото в единой стилистике и тд. Это делает дизайн цельным. Помните об этом, когда создаете фирменный стиль проекта, а не одноразовый дизайн баннера/рекламного креатива
Шрифты
Используйте одинаковые шрифты для заголовков, подзаголовков и текста.
Цвета
Придерживайтесь одной цветовой палитры, которую выбрали изначально
Отступы
Создайте систему отступов и используйте ее, когда расставляете элементы в макете.

8. Простота и минимализм
Простота и минимализм означают использование минимального количества элементов. Это позволяет избежать перегруженности дизайна и делает его понятным, легким и привлекательным для пользователя.
Убирайте лишнее
Выделите ключевые элементы и откажитесь от ненужных украшательств.

9. Свободное пространство (отступы, «воздух»)
Свободное пространство — это пустое пространство вокруг элементов. Оно помогает создать баланс и улучшить восприятие дизайна.
Отступы
Используйте отступы между элементами, вспомните про принцип близости.
Свободное пространство (воздух)
Не бойтесь оставлять пустые области в дизайне, не нужно заполнять все пространство графическими элементами.

10. Выравнивание
Выравнивание помогает создать порядок и организованность в дизайне, а также сделать контент легче для восприятия.
Сетки и направляющие
Используйте сетки и направляющие для выравнивания элементов.

11. Фокус и акценты
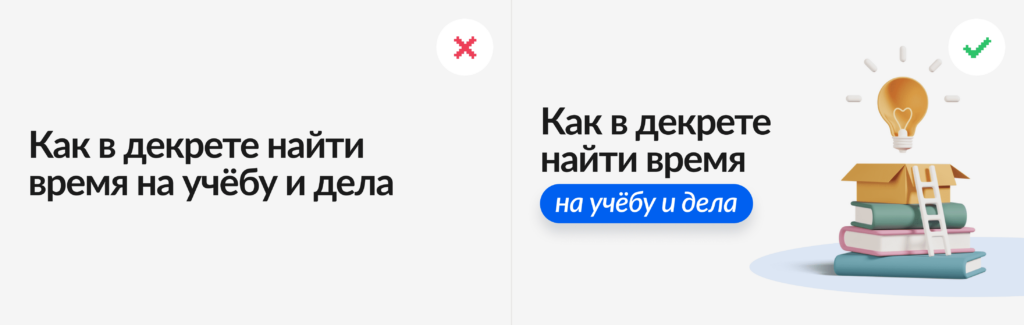
Фокус и акценты помогают направить внимание зрителя на ключевые элементы дизайна. Это может быть главный заголовок, изображение или кнопка.
Выделение
Используйте цвет, размер или форму для выделения важных элементов.
Акценты
Добавляйте визуальные акценты, чтобы привлечь внимание к элементам в макете.

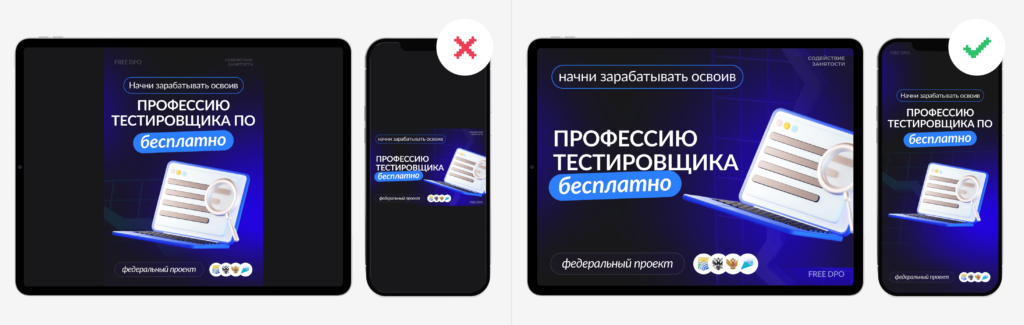
12. Адаптивность
Адаптивный дизайн — это дизайн, который хорошо выглядит и функционирует на различных устройствах и носителях.
Носитель
Учитывайте где и как будут пользоваться вашим дизайном. Один и тот же макет для поста в соцсеть и рекламного билборда на улице не подойдет. Информация должна хорошо считываться на носителе.

Бонус: графика
Графика — это фотографии, иллюстрации и другие элементы, которые используют в дизайне
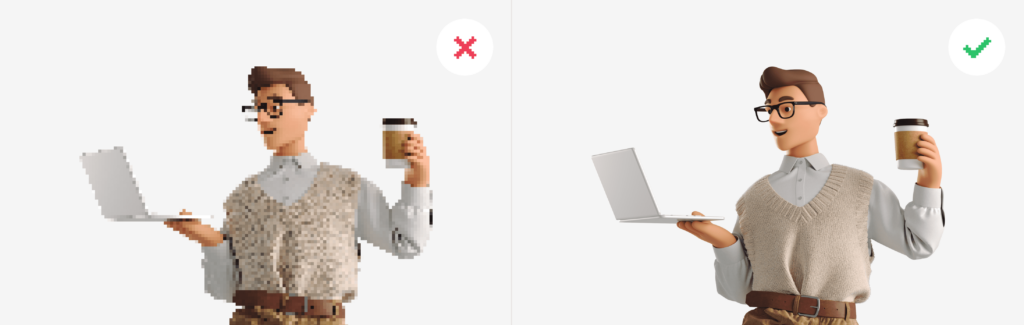
Качественные изображения
Ваши фотографии и иллюстрации должны быть в высоком разрешении, чтобы не распадаться на пиксели. Графика плохого качества выглядит дешево, непрофессионально и портит дизайн

Стилистика
Не используйте одновременно в дизайне иллюстрации 2D и 3D формата, а также иконки из разных наборов, сохраняйте единую стилистику элементов